
코딩을 처음 공부해 보는 코린이용 코딩 교육 사이트 3곳을 추천해드립니다. 각 사이트별로 특징과 장단점 등을 알려드리겠습니다.
목 차
1. 엘리스(elice)

첫 번째 사이트는 요즘 선릉역 5번출구에서 아주 대문짝 만하게 광고가 붙어 있는 엘리스입니다. 정확히 교육 사이트는 엘리스 아카데미라고 검색해야지 나옵니다.
엘리스 아카데미는 일단 실습을 해 보면서 자가 학습을 한번 해 볼 수 있는 구조로 되어 있어요. 영상이 주어지는 교육과정도 있고 교재를 사서 교재를 보면서 해야 하는 과정도 있습니다.
엘리스는 교과과정 수강 뿐 아니라 코딩 테스트도 사이트에서 해볼 수 있도록 되어 있습니다. 다루고 있는 교육 분야는 프로그램밍, 데이터 분석, 웹, 인공지능, 알고리즘 등 아주 다양하게 준비가 되어 있고 무료로 제공해주는 과정만 약 40여 개가 있습니다.
1-1. 엘리스 장점
일단 자가학습이 가능하다는 게 가장 큰 장점 입니다. 대면이나 비대면으로 실시간으로 진행되는 강의는 진도를 한번 놓치게 되면 따라잡기가 어려운데요.
엘리스는 자체의 코딩 플랫폼이 있기 때문에 내용을 학습하고 실습도 해보고 모든 자가 학습이 가능하기 때문에 자기 속도에 맞춰서 학습을 할 수 있다는 점이 장점입니다.
그외에도 엘리스는 앱으로 설치해서 스마트폰에서 코딩이 가능하고 학습 중간중간에 실시간으로 질문을 할 수 있는데 보통 1~2시간 이내에 답이 오는 것 같습니다.
1-2. 엘리스 단점
교재가 필요한 과정은 책을 사야만 한다는 점 그리고 코딩이 아예 처음인 분들을 위한 분들에게는 코딩 실습기를 사용할 수 있는 메뉴얼이 좀 부족하다는 점 정도를 꼽을 수 있을 것 같아요.
1-3. 엘리스 실습화면

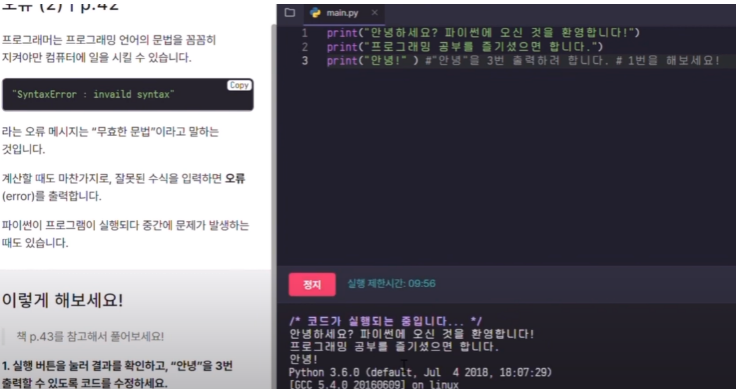
엘리스 화면을 보여 드리려고 이렇게 가져와 봤는데요. 앨리스 학습 화면을 보시면 왼쪽에 학습 내용이 있고 학습 가이드 가 있고 코드를 실행해보고 결과를 확인할 수 있는 코딩실습기가 1개 화면으로 같이 주어집니다.
코드를 드래그하면 도와주세요라는 버튼이 활성화 되어서 작성한 코드를 가지고 질문도 할 수 있습니다.
2. 코드프레소(codepresso)

두번째는 코드프레소 라는 사이트입니다. 아마도 처음 들어보시는 분들이 더 많을 것 같아요. 특징은 입문자용 베이직 코스는 무료 제공하고 있고 나머진 유료입니다.
교육과정 중간에 동영상 강의가 있고 다음에 실습이 있는 형태입니다.
2-1. 코드프레소 장점
장점은 엘리스와 마찬가지로 전담 튜터의 질의응답을 지원해주고 수업 시작 전의 코딩 교육 플랫폼을 어떻게 활용하면 좋은지에 대한 친절한 설명이 있다는 점이 좋습니다.
2-2. 코드프레스 실습화면

코드프레스는 동영상 강의가 실습 전에 주어지고요. 강의에 이어서 실습을 해볼 수 있게 실습 학습 내용과 옆에 코딩 실습을 할 수 있도록 코디실습기가 똑같이 주어집니다.
위와 마찬가지로 실습코드를 학습 중에 불러와서 질문을 할 수 있습니다.
3. 프로그래머스(programmers)

원래는 코딩 테스트 연습용도로 유명한 사이트 인데요. 교육용 컨텐츠도 실습기와 함께 제공하고 있습니다. programmers 도 역시 중간중간 동영상강의가 등장한 형태입니다.
3-1. programmers 장점과 단점
장점은 실습문제를 해결했을 때 다른 사람의 풀이를 볼 수 있다는 점입니다. 그래서 다른 학습자의 코드를 보면서 추가 공부가 가능할 것 같습니다.
또 역시 학습 중간중간에 질문이 생기면 질문 게시판으로 연동되어서 바로 질문을 할 수 있습니다. 단점은 비교적으로 ui가 좀 정리가 안되어 있어 보이는 느낌이라 아쉬웠습니다.
3-2. programmers 실습화면

아까 설명드린 대로 동영상 강의와 강의내용에 대한 강의 노트가 준비되어 있습니다. 강의 듣다가 질문이 생기면 바로 질문도 가능해요.
특징은 꼭 답변을 튜터들이 해주는게 아니라 학습자들 끼리도 질문을 주고 받을 수 있는 형태를 되어 있는 것 같습니다.
다른 플랫폼과 비슷하게 실습내용과 실습 가이드가 있고 옆에 코디실습기에서 코드를 입력하면서 실습할 수 있는 형태로 되어 있습니다.
프로그래머스의 특징은 다른 사람 풀이 버튼을 눌러서 다른 사람은 어떻게 풀었는지도 다른사람 코드를 확인해 볼 수가 있습니다.
코딩 공부를 아직까지 망설이고 있으신 분들이라면 3가지 사이트 모두 기초 과정을 배워 보게 너무 잘되어 있고 또 무료이기 가벼운 마음으로 시작해 보시면 좋을 것 같습니다.
'정보&리뷰' 카테고리의 다른 글
| 최근 실행파일 영상 폴더 안뜨게 하는 법 컴퓨터 사용기록 지우기 (0) | 2024.06.10 |
|---|---|
| 치센 가격 효과 복용법 치질약 동국제약 알아보자 (0) | 2024.06.09 |
| 통신사별 장기고객 혜택 비교 신규가입 혜택 안내(SK,KT,LG유플러스) (0) | 2024.06.09 |
| 알뜰폰 통신사 요금제 장단점 프로모션 데이터 무제한 (0) | 2024.06.08 |
| 스마트폰 데이터 옮기는 방법 스마트스위치 사용법 아이폰 데이터 옮기기 (0) | 2024.06.08 |




